The task is about Frontend Development:
REST API, Dynamic product list, component based CSS
In this task, the page DOM will initially be almost empty. Only resources and maybe a template with some static content for a component may be coded in the page.
Data will be provided via the REST API we built for this purpose.
The Goal is to have the product list dynamically loaded into the page, by using a API call. Aside from JavaScript logic, the result should be coded by using a component based approach (f.e. Atomic design).
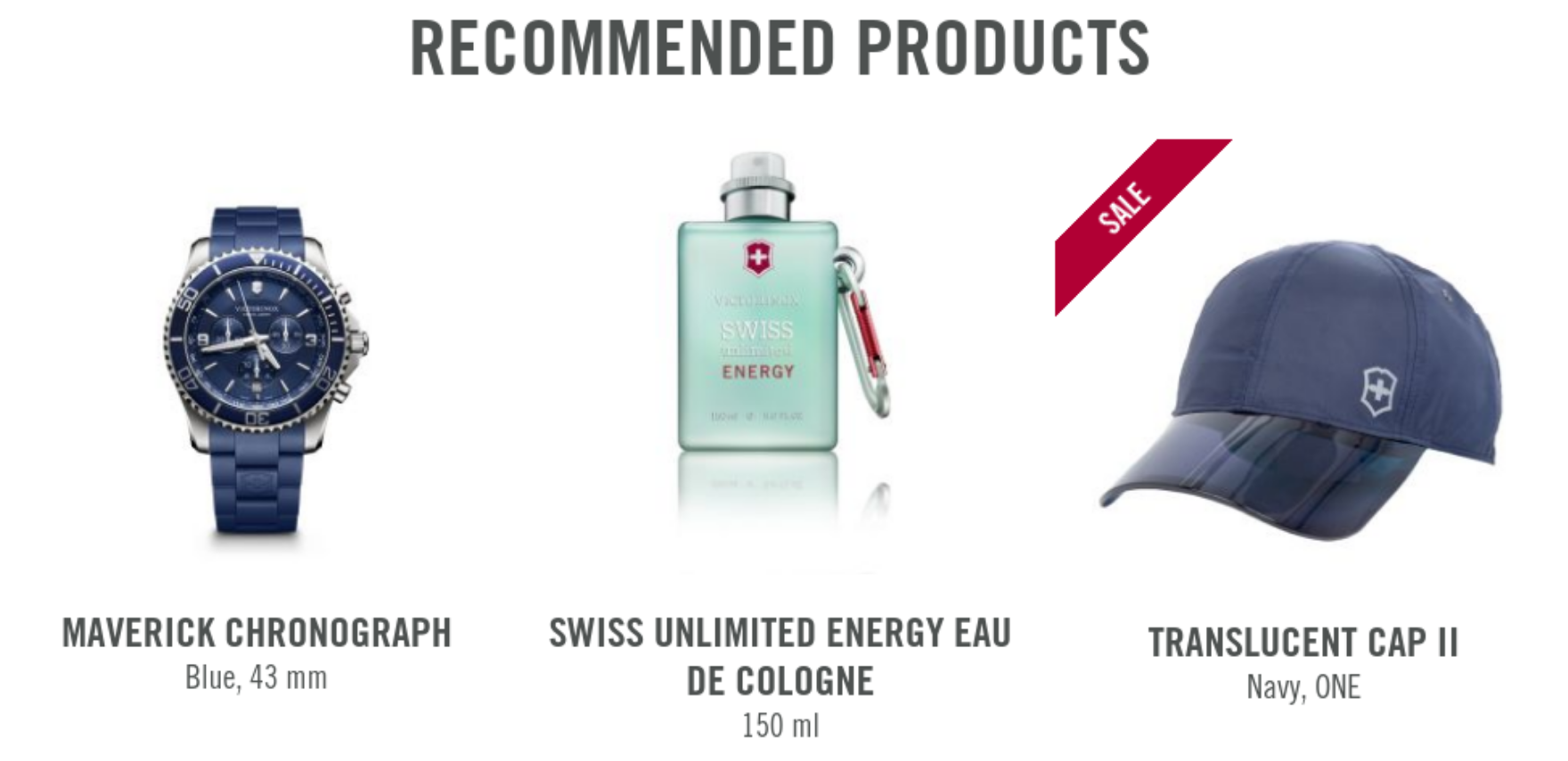
Design
REST API
The API can be prepared and implemented with json-server.
There will be 2 end points:
The first endpoint returns the list of products. The second endpoint returns one product. It requires the product id.
JSON structure
You can use a working mook API from here: Mock or use the static JSON. See db.json
Assignment
- Split the Product list in components, following a component based pattern.
- Consider: It's Responsive Web Design
- Style the components following a component based concept (f.e. BEM)
- Write the JavaScript logic to fetch the data from REST API and populate the components.
Presentation
The Purpose of the presentation is to explain your approach and implementation to our team. The Technical solution is always important but we will evaluate the approach even more. Your ability to communicate the outcome, pros and cons of it and overall challenges is highly valuable.
If there is time left explain how you would implement a combination of an CMS and an eCommerce Platform. Assumption: the eCommerce part has an REST API.
Time frame
You will have 1.5 hours for implementation. Do not rush, that time period sounds like tight deadline but we do not expect production ready outcome.
(REST API, Dynamic product list, component based CSS)